A lot is said about website optimization. From search engine optimization to conversion rate optimization, there are tons of things you could do to your website to achieve specific results. But did you know that optimizing your website for screen reader accessibility could improve SEO and increase your conversions?
Many people rely on screen readers to be able to access the internet. It’s your responsibility as a web developer or site owner to ensure your website is accessible to this audience.
In the U.S alone, there are an estimated seven million people with visual impairments who need “alternative methods to engage in any activity that people with normal vision would do using their eyes.” In this article, I outline best practices to optimize your website for screen readers.
Learn about screen readers in this article ? NVDA vs JAWS: Which is Better?
Why You Should Optimize for Screen Readers
A screen reader is an assistive technology device that reads digital content aloud to people with visual impairments. Screen readers rely on the information provided to them by browsers and user agents. Browsers, in turn, rely on the programmatic rendering of digital content. This means that the responsibility ultimately lies in the hands of the web developer. A website is only as accessible as a developer allows it to be.
The global market of people with disabilities is over 1 billion people with a spending power of more than $6 trillion.
Furthermore, accessible websites improve your brand image — as people can associate you with being socially responsible — and it boosts your SEO.
How to Design for Screen Reader Accessibility
Consult with People Who Use Screen Readers.
This is an often overlooked practice. People decide to solve a problem for individuals with visual impairments without actually consulting the affected demographic. I recommend you consult a visually impaired accessibility testing consultant before and after you remediate your website’s accessibility issues. Before, so that you know just what your priorities should be, and after, to determine how well you measure up against your goals.
You can also do this at intervals. Perhaps once a year, you invite an accessibility specialist to appraise your website. You’ll be doing your company and a whole lot of people a great service if you diligently practice this.
Test Performance Quality with Different Screen Readers
The top screen reading technologies in the market — JAWS, NVDA, and Voiceover — work alike. But there are some differences that may affect the way certain users experience your websites due to the peculiarities in their screen readers.
It’s wise to test your website using the top screen readers to be sure that you’re solving for a wide range of devices and user agents.
Semantic HTML
HTML accessibility is vital to screen reader accessibility. HTML forms the most basic element of most websites. It stands for Hypertext Markup Language. It’s debatably a programming language used to construct the structure of a website. HTML consists of tags, metatags, and attributes that define how elements of a webpage should appear.
Semantic HTML is HTML that makes contextual sense. For instance, rather than using generic tags such as <div>, <span>, and <b> to markup the entire page outline, use contextual tags such as <header>, <nav>, <main>, <aside>, <section>, and <footer>. This ensures that the screen reader can more accurately parse the information it comes across and read out text in a way that makes sense to the hearer.
Descriptive Links
Many a time we link to web pages using text that doesn’t necessarily describe the destination of the link. Now, imagine you couldn’t see the onscreen text but only hear it. You know what? Don’t imagine, close your eyes and have someone read out a paragraph of text with a link in it. See if the highlighted link text makes any sense to you. Can you tell what to expect from the linked webpage? This is a great and simple way to tell if you’re using contextually descriptive link text.
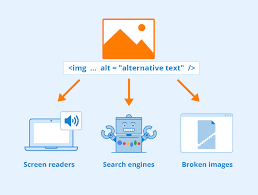
Alt Text for Images
Alternative text (alt text) is probably the most talked about web accessibility fix. That’s because the use of proper alternative text helps improve the overall user experience of a website.
Firstly, and most importantly it helps people with visual impairments who user screen readers to understand what the image shows. Plus, it provides more context for search engines and improves SEO. It also provides image descriptions for people with slow internet connection whose browsers cannot load images.

Here are some recommendations for the right use of alt text
- Describe the image with specific terms.
- Don’t go over 125 characters with your description. Most screen readers won’t read past that limit.
- Keywords are important, but use them sparingly
- Not every image needs an alt text. Images that are purely for decorative purposes shouldn’t have alt texts.
ARIA
ARIA stands for Accessible Rich Internet Applications. It’s a system of programmatic enhancements for HTML that enables developers to give meaningful context to HTML elements.
By using HTML attributes, ARIA lets developers express a wide range of HTML semantic concepts. This extends HTML elements’ functionality beyond what is currently possible with semantic HTML tags. In ARIA, the first rule is to use native HTML elements or attributes with the semantics and behavior you need instead of repurposing an element and adding ARIA.
HTML elements that lack semantic specifications, such as <span> and <div>, can be defined and assigned roles, states, and labels with ARIA. Roles represent the specific functions of elements on a webpage, states are conditional states (such as the checkbox being checked or unchecked), and labels are the names of elements.
Closing Thoughts
Alt text is a tenet of accessible web design. Its original (and still primary) purpose is to describe images to visitors who are unable to see them. This includes screen readers and browsers that block images, but it also includes users who are sight-impaired or otherwise unable to visually identify an image. Including alt text with your images ensures all users, regardless of visual ability, can appreciate the content on your site.
Equally AI provides a complete web accessibility solution for your website, which of course, includes alt text. That’s not all, Equally AI also has a dedicated accessibility profile for people who use screen readers. So, in addition to making your website accessible, we enhance your users’ experiences by giving them customized profiles. You don’t have to worry about getting everything right. Make one right decision to let us help you take care of your web accessibility concerns and you can focus on scaling your business.


![Read more about the article ADA Tax Credit: Is Your Business Eligible? [+How To Calculate It]](https://blog.equally.ai/wp-content/uploads/2022/11/amol-tyagi-UZFCQPNc4bs-unsplash-1-e1669293398996-300x172.jpg)

